
Visual Studio Code දැන් බොහෝ පරිගණක භාෂාවන් සඳහා ‘කෝකටත් තෛලය’ IDE එක බවට පත්ව තිබේ. වින්ඩෝස්, ලිනක්ස් මෙන්ම මැක් පරිගණකවලට පවා භාවිතා කළ හැකි පරිදි මයික්රොසොෆ්ට් සමාගම සකසන ලද මෙය NetBeans, Sublime Text පවා පරදවා ඉදිරියට ඇදෙමින් පවතී.
Web developing කරන අයට වඩාත් වැදගත් වන Extensions මෙලෙස අප ලැයිස්තුගත කරන අතර, ඒවා ස්ථාපනය කරගැනීම සඳහා Ctrl + Shift + X හෝ View > Extensions වෙත පිවිස නම Search කළ හැකිය. නැතහොත්, අප ලබා දී ඇති Link එක විවෘත කළ විට ලැබෙන වෙබ් පිටුවේ ඇති Install බොත්තමින් බ්රවුසරය හරහා VSCode විවෘත කරවා ගන්න.
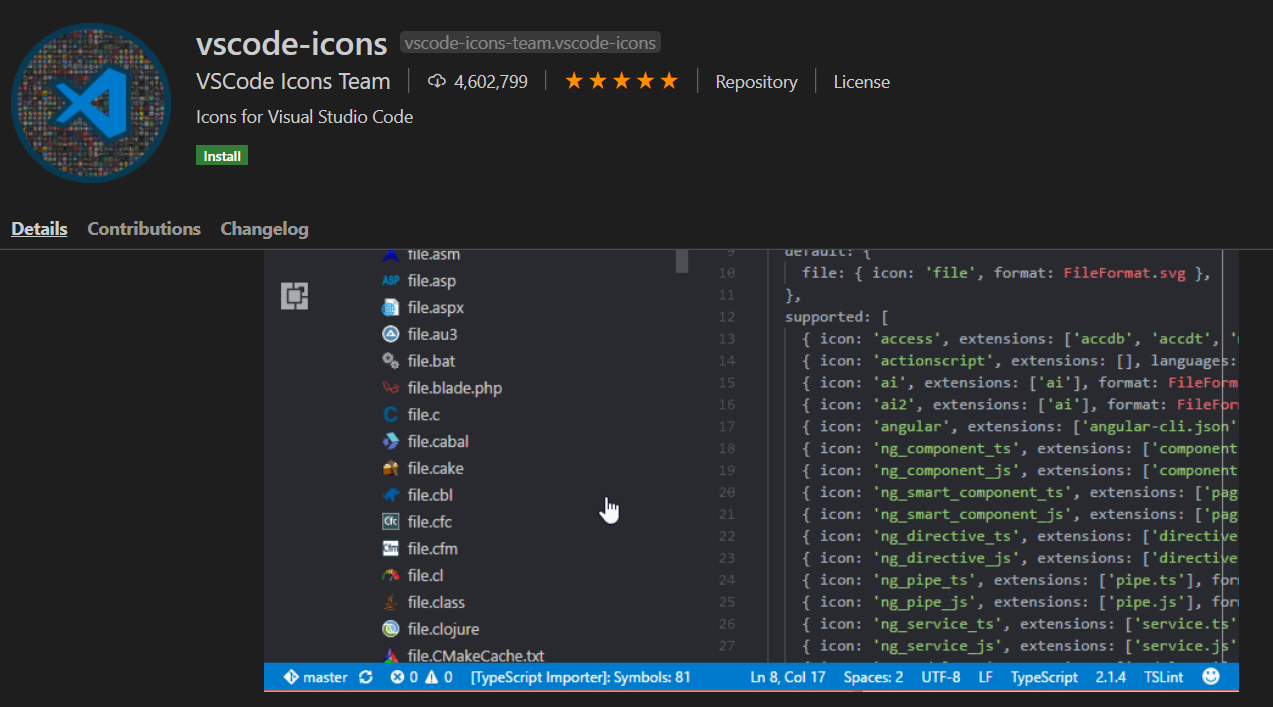
Files සහ Foldersවලට Icons දාගන්න

Project එකේ ඇති විවිධ File Extensions කියවමින් කරදර වෙනවාට වඩා, එම Files වර්ග පහසුවෙන් බලාගන්නට vscode-icons Extension එක යොදාගන්න පුළුවන්. නිතර භාවිතා වන File Formats විශාල සංඛ්යාවකට එය සහාය දක්වන අතර, අන්තර්ගතය අනුව ෆෝල්ඩර්වලට පවා අයිකන යෙදීම විශේෂත්වයක්.
Access, Angular, Illustrator, Photoshop, ZIP, Vim, Composer, CSS, Docker YAML, JS, Node, Laravel Blade ඇතුළු ගොනු විශාල ප්රමාණයක් සඳහා මෙය සහාය දක්වයි. ෆෝල්ඩර ගත් කල Root, Windows ෆෝල්ඩර, Android, PHP, Redis ඇතුළු තවත් ෆෝල්ඩර් අයිකන රැසක් මෙය ගෙන එයි. ඔබ භාවිතා කරන UI mode එක අනුව එනම්, Dark හෝ Light අනුව ද ඇතැම් අයිකන වෙනස් වීම විශේෂත්වයකි.
මෙය ස්ථාපනය කොට IDE එක Restart කළ පසු අයිකන Activate කරන්නදැ යි අසනු ලබන අතර, එසේ නොඇසුවහොත් Preferences > File Icon Theme > VSCode Icons හරහා හස්තීයව සක්රීය කරගත හැක.
බාගන්න: vscode-icons
HTML, CSS, JS, PHP කේත Beautify කරන්න

කේත කියවීමේ පහසුවට සහ පිළිවෙලට තබා ගන්නට Code Beautify කිරීම යනු අත්යවශ්යම කාර්යයකි. එය හස්තීයව කරනවාට වඩා Extension එකක ලවා කරගැනීම වඩාත් පහසු ය. VSCode සතුව පෙරනිමියෙන් මෙම පහසුකම නොමැති අතර, ගොනු වර්ගය අනුව එය අදාළ Extensions අපට යෝජනා කරනු ලබයි.
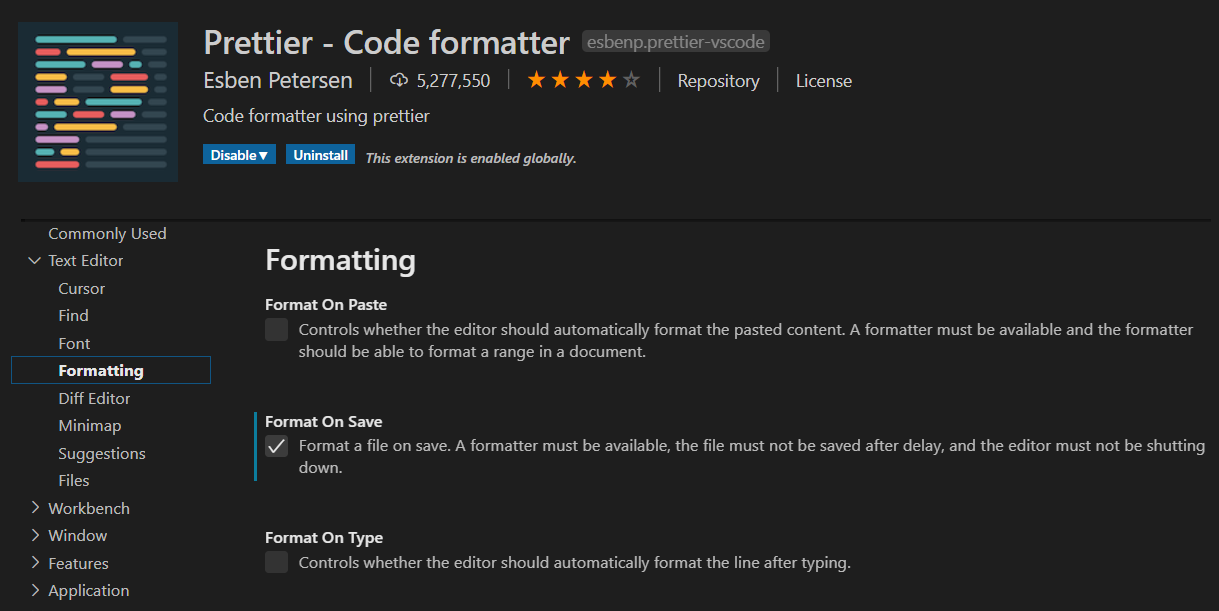
වෙබ් සංවර්ධන කටයුතු සඳහා Prettier – Code formatter සහ, අවශ්ය නම් ECMAScript/JavaScript සඳහා ම සුවිශේෂී වූ ESLint යන Extension එක යොදාගත හැක.
Prettier මඟින් Tab indent තැබීම්, ස්වයංක්රීයව Semicolon එක් කිරීම්, IF අභ්යන්තරයෙහි conditions කිහිපයක් ඇති විට ඒවා පේළියක් බැගින් ලිවීම යනාදී පහසුකම් රැසක් මින් ලද හැකි වෙයි. මෙය TypeScript, SCSS, Vue, Angular, YAML, Markdown යනාදියට ද සහාය දක්වයි.
PHP සඳහා “PHP Intelephense” යොදාගත හැකිය. ස්ථාපනයෙන් පසුව එය ක්රියා නොකරන්නේ නම් Ctrl+, (කොමාව) කෙටිමඟ හරහා Settings වෙත පිවිස, PHP ලෙස Search කරන්න. එහි “Validate: Executable Path” යටතේ ඇති Edit in settings.json ක්ලික් කරන්න. දැන්, පහත පරිදි PHP Path එක ලබා දෙන්න.
“php.validate.executablePath”: “C:/xampp/php/php.exe”
මේ උදාහරණයට අප XAMPP හි PHP path එක යොදාගෙන ඇති අතර, ඔබේ පරිගණකයේ Location එක අනුව මෙය සකසා ගත යුතු වේ. මෙය JSON ගොනුවක් බැවින් ඊට අදාළ පරිදි Syntax භාවිතා කරන්නටත් අමතක නොකරන්න.
Beautify කිරීම වඩාත් පහසු කරගන්නට Save කරද්දීම Beautify වන ආකාරයට සකසාගත හැකියි. එසේ කිරීමට Ctrl+, (කොමාව) කෙටිමඟ හරහා Settings වෙත පිවිස, වම්පස Text Editor > Formatting වෙත ගොස්, Format on Save යන්නට හරි ලකුණක් දමා සක්රීය කරගන්න. එහි ඇති on Paste සහ On Type හරහා පිළිවෙලින් පේස්ට් කරද්දීත්, ටයිප් කරද්දීමත් Beautify වන සේ සැකසිය හැකි නමුත්, එය ඇතැමුන්ට කරදරයක් විය හැකියි.
බාගන්න: Prettier / ESLint / PHP Intelephense
Edit කරද්දීම බ්රවුසරයේ දකින්න

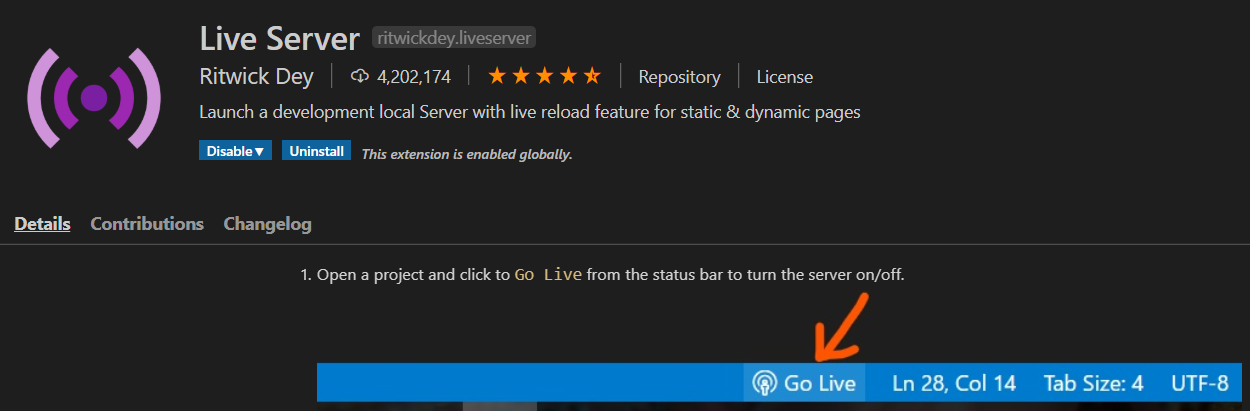
XAMPP හෝ වෙනත් Server එකක් පාවිච්චි කරනවා නම්, කරන Edit එකක් පාසා බ්රවුසරය Refresh කරන්නට සිදු වේ. ALT+TAB සහ ඒ සමගම CTRL+R කරන්නට පුරුදුව සිටියත්, Live Server Extension එක නිසා ඊට යන තත්පර ගණනත් ඉතිරි කරගන්න පුළුවන්.
දැනට විවෘතව ඇති Workspace එක Status Bar එකේ ඇති Go Live බොත්තම හරහා බ්රවුසරය හරහා විවෘත කරගන්නට මේ සමග අවස්ථාව ලැබෙනවා. අනතුරුව, Edit එකක් කර, Save කළ වහා Browser එකත් ස්වයංක්රීයව Refresh වෙයි. මෙය HTML මෙන්ම PHP සඳහා ද යොදාගත හැකියි. ඔබ File > Auto Save සක්රීය කරගෙන සිටී නම් Save කිරීමට යන කාලය පවා ඉතිරි වෙයි.
වෙනස් කළ ගොනු හඳුනාගත හැකි වීම, SVG, CORS සහ, HTTPS සහාය යනාදිය මෙහි විශේෂාංග වන අතර ඕනෑම බ්රවුසරයක් සඳහා සහාය දක්වයි.
බාගන්න: Live Server
TypeScript සඳහා Code Snippets

ES6 මඟින් කේතකරණයේ යෙදෙන ඔබට අකුරු 3-4කින් සම්පූර්ණ method එකක්ම ලබාගන්නට “JavaScript (ES6) code snippets” නමැති Extension එක සහාය වෙනවා.
මෙය HTML, JS, TS මෙන්ම Reactවල භාවිතා වන JSX, TSX පමණක් නොව Vue සඳහා ද සහාය දැක්වීම විශේෂත්වයකි.
මෙහි සිදුවන්නේ imp ලෙස ටයිප් කර, ටැබ් යතුර එබූ වහා Import ලෙස සම්පූර්ණ වීම යි. තවත් උදාහරණ වන්නේ Require සඳහා rqr, ForEach සඳහා fre, SetInterval සඳහා sti, console.log සඳහා clg යනාදිය යි. එහි සම්පූර්ණ ලැයිස්තුවක් Extension පිටුවේ දැක්වේ.
බාගන්න: JavaScript (ES6) code snippets
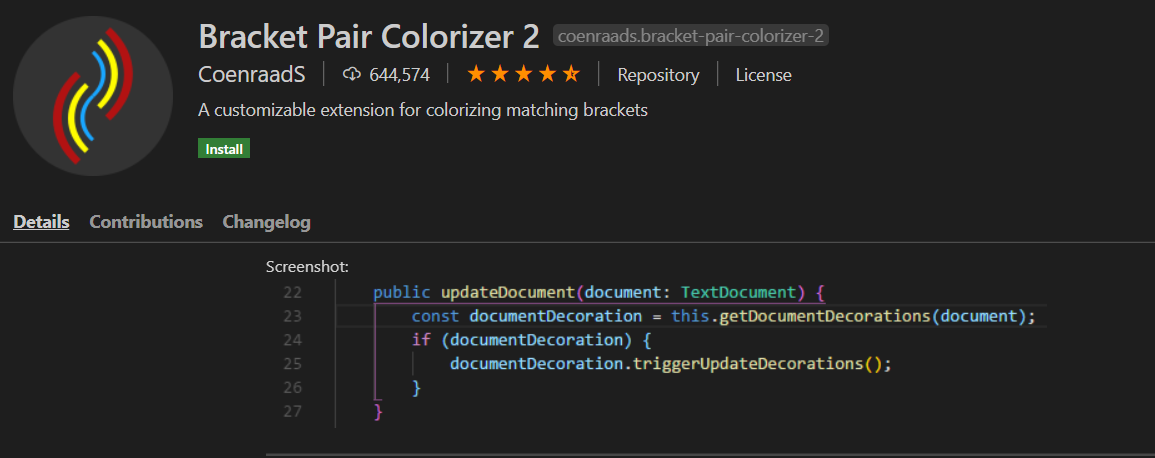
වරහන් වර්ණ ගන්වන්න

Methods, IF, Array ආදියේ සීමාවන් දක්වන වරහන්, කොටු වරහන්, හෝ සඟල වරහන් යුගලයක සබඳතාව දැකගන්නට සාමාන්යයෙන් ඒවා මත ක්ලික් කරන්නට සිදු වේ. එසේ නොමැතිවම වර්ණ වෙනස් කිරීමෙන් ආරම්භය සහ අවසානය දක්වන්නට Bracket Pair Colorizer 2 සමත් වෙයි. පෙර තිබූ Bracket Pair Colorizer එක තවත් වැඩිදියුණු කරමින් වැඩි වේගයකින් යුතුව ක්රියා කරන පරිදි Bracket Pair Colorizer 2 සකසා තිබේ.
මෙමඟින් ()()() හෝ ((())) වැනි එකළඟ වරහන් යෙදෙන අවස්ථා, ([2020-03-03 07:02:38]) ලෙස කවලමේ යෙදෙන අවස්ථාවල දී වඩාත් පැහැදිලිව කේතය කියවීම පහසු කරගන්නටත්, අතපසු වීම් වළක්වා ගන්නටත් මේ හරහා අවස්ථාව ලැබෙයි.
සාමාන්යයෙන් මෙහි කහ, රෝස, ලා නිල් වැනි වර්ණයන් භාවිතයට ගැනෙන අතර අවශ්ය නම් Settings හරහා වර්ණ වෙනස් කරගැනීමට ද අවස්ථාව ලබා දී තිබේ.
බාගන්න: Bracket Pair Colorizer 2
මේ හැර ඔබ භාවිතා කරන අපූරු Extensions තියෙනවා නම්, අනිත් අයටත් දැනගන්න Comment එකක් දාන්න.